
5 bonnes pratiques en webdesign


Deux secondes. C’est le temps que consacrent les internautes à votre site web au moment où ils le découvrent pour la première fois. Pour les convaincre sur ce très court laps de temps, vous avez besoin d’investir sur l’expérience utilisateur pour performer.
À l’agence, on a décidé de vous apporter quelques conseils en webdesign pour vous aider à propulser votre site web. ?
Qui dit site web performant, dit site web bien organisé, simple à consulter et à comprendre. Avoir une architecture bien structurée permet à vos internautes d’avancer rapidement sur votre site et de trouver ce qu’ils cherchent en moins de deux secondes.
Votre site web répond à deux objectifs :
? En investissant dans une structure optimisée de vos pages web, vous favorisez une expérience utilisateur fluide et créatrice de performance pour votre entreprise.
On vous propose les meilleures pratiques en webdesign utilisées par 80% des sites web :

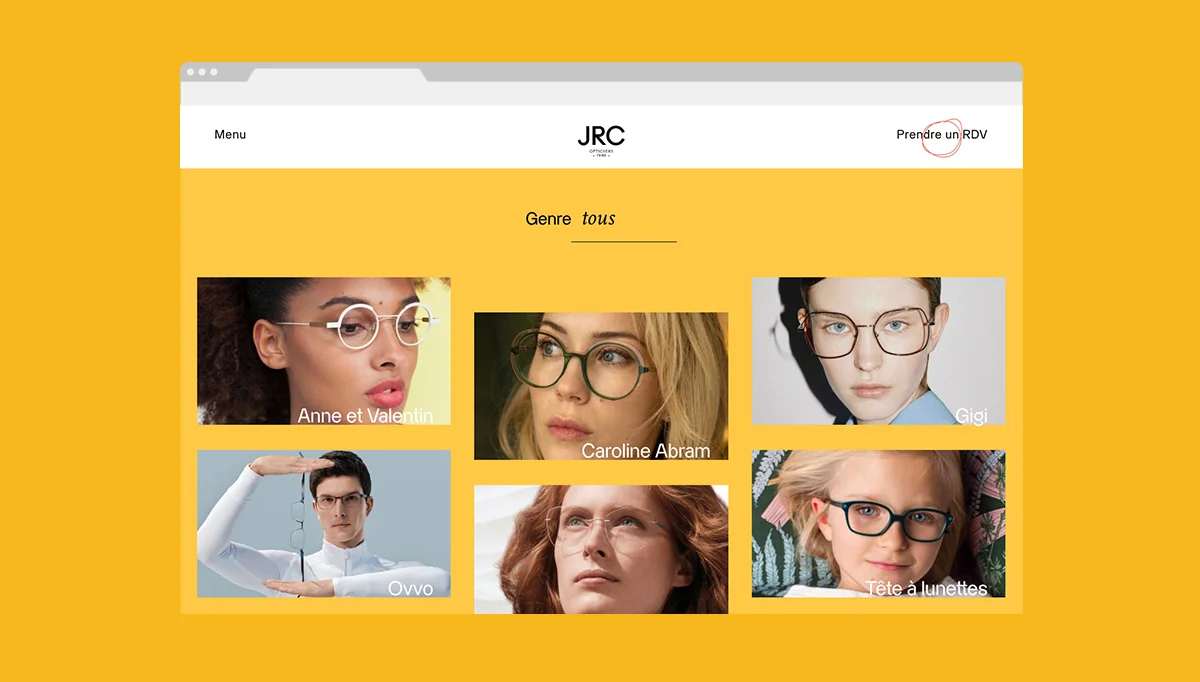
La navigation sur votre site web est l’élément clé pour générer du trafic qualifié et convertir vos utilisateurs en clients.
L’objectif principal de la navigation est d’aider les utilisateurs à trouver facilement le contenu pertinent sur votre site web. Il est donc indispensable d’optimiser l’architecture des liens internes sur votre site.
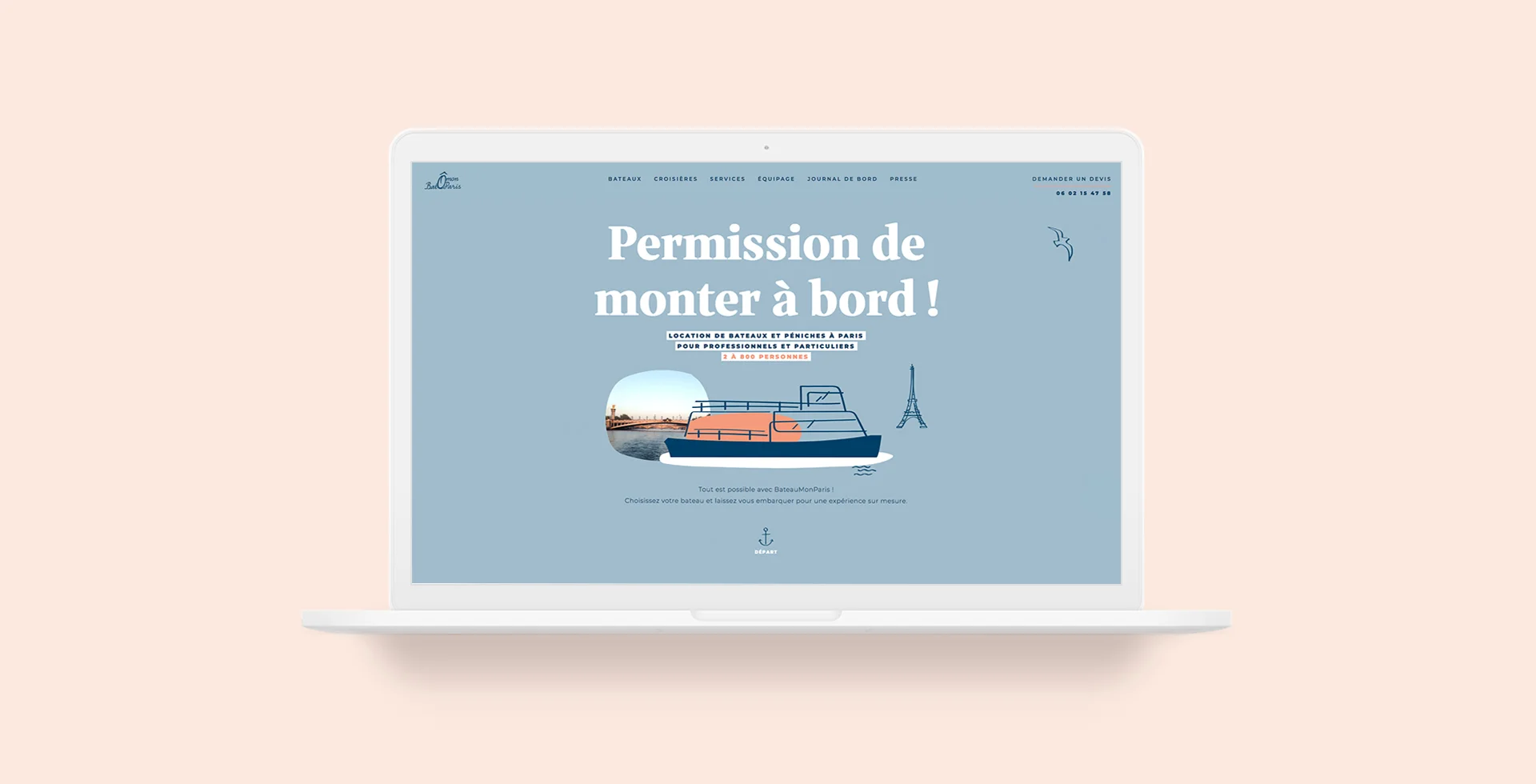
Votre charte graphique c’est ce document clé qui reprend l’ensemble de votre identité visuelle : votre logo, vos couleurs, vos typographies. Elle se décline sur l’ensemble de vos supports de communication : sur vos affiches, votre carte de visite, vos réseaux sociaux… et sur votre site web.
Il est donc important pour vous de favoriser une harmonie entre le design graphique de votre site et votre identité visuelle. Vous n’avez pas encore de charte graphique établie ? Vous avez une équipe (dé)calée en la matière pour vous aider.

Pour entamer le processus de design de votre site web, vous avez besoin de connaître les couleurs que vous voulez associer à votre marque. Le choix des couleurs est un élément de design important pour développer un univers graphique inhérent à votre marque.
Commencez par choisir une couleur primaire et secondaire, avec une teinte plus claire et plus foncée pour chacune. Il est important de vérifier la complémentarité et le contraste de vos couleurs. L’utilisation de couleurs suffisamment contrastées permet de distinguer facilement la visibilité du site web.
Un autre élément essentiel de votre site est le choix de vos typographies. Pour une cohérence dans l’esthétique graphique de votre site, vous avez besoin de trouver une combinaison moderne de polices. En général, une police sans serif pour les titres et une police serif pour vos contenus.
Utiliser des images et des vidéos est fortement recommandé pour votre site. Elles permettent de plonger votre utilisateur dans votre activité. Elles reflètent un univers qui parle à vos clients potentiels, et qui les rassure.

Elles permettent également d’améliorer votre référencement naturel, à condition que leur format soit adapté :
La simplicité est la clé de la réussite d’un site web professionnel. Il vaut mieux un site simple, soigné, que surchargé.

Jouer la carte du minimalisme : chaque élément doit être pensé pour son utilité et pas uniquement comme une décoration. C’est ce qui permet de rendre votre site accessible à tous les internautes.
Pour adopter un design simple et épuré :
Ce n’est plus un secret : 50% de l’usage d’Internet se fait sur mobile, il convient de penser à ces utilisateurs lors de la mise en place du design de votre site.
Google favorisant dans son référencement les pages adaptées pour les mobiles, vous avez besoin d’organiser votre site selon la taille de l’écran sur lequel il sera consulté. On appelle ça le responsive design.

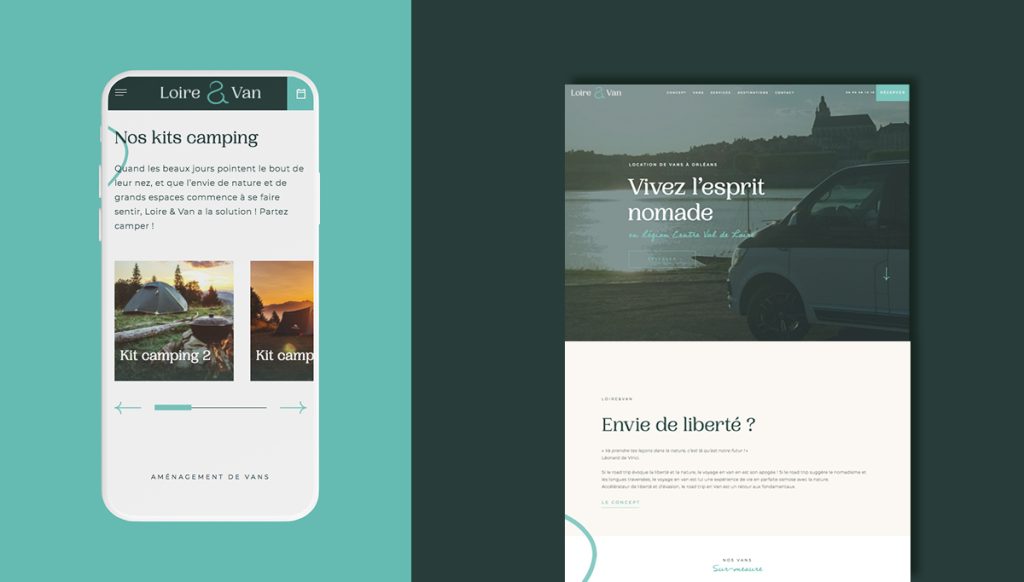
Pour un site responsive, la structuration de votre contenu doit être repensée : on opte pour une mise en page verticale. Votre menu de navigation traditionnellement horizontal se transforme en menu hamburger pour accéder à vos différentes rubriques. Vos boutons CTA sont agrandis pour être aisément cliquables et bien visibles sur mobile.
? Le design de votre site influence ses performances. La qualité du développement et les choix en webdesign vous permettent de faire la différence auprès de vos utilisateurs. Et pour vous ? Quelle est la bonne pratique qui a fait la différence ?
Contactez l’agence de conseil en communication Buzznative à Orléans, experte en création de site web, pour le design de votre plateforme digitale. Notre équipe vous accompagne pour une solution adaptée et sur-mesure.
Rejoignez-nous dès maintenant sur LinkedIn, Facebook, et Instagram !